티스토리를 운영하면서 많은 것을 배우고 있습니다.
HTML, CSS, 자바스크립트의 세계에 눈을 뜨게 되네요. 하지만 쉽지는 않아요😭
구글 애드센스 광고를 설치하면서 제가 발견한 문제점이 하나 있어요. 그것을 알려 드리겠습니다. 저와 같은 문제를 발견하고 해결책을 찾는 분께 도움이 되기 바랍니다^^
티스토리 게시글을 작성하면 두 가지 기기에서 보입니다.
pc와 모바일 버전이죠.
pc에서는 화면 확대와 축소를 자유롭게 할 수 있어서 문제가 안 됩니다.
모바일 환경에서도 반응형 웹이기 때문에 자동으로 적용됩니다.
다만, 제가 작성한 글 중 일부가 모바일에서 가로 스크롤이 생기는 문제가 발생했어요.
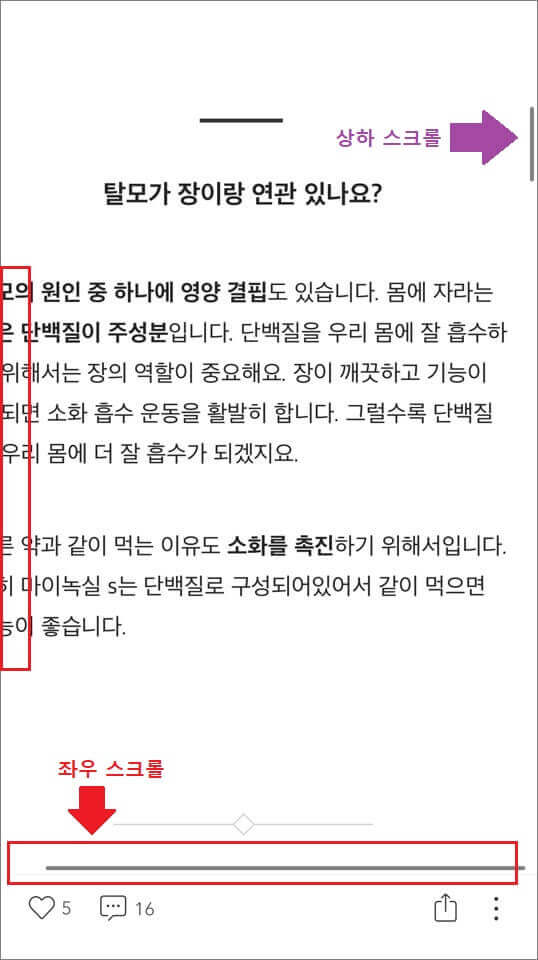
스크롤이 뭐죠?

이렇게 모바일에서 좌우 스크롤이 생깁니다. 글을 보기 불편해져요. 그리고 좌우에 공간이 생겨 글이 잘리게 됩니다. 이렇게 되면 독자분이 글을 읽다가 이탈하기도 쉽고, 광고수익도 줄어들 거예요.ㅠㅠ
그래서 엄청난 웹 서칭으로 방법을 찾아봤어요.
여기저기 찾아봐도 딱 한 가지 방법밖에 없더군요.
내가 찾아본 방법
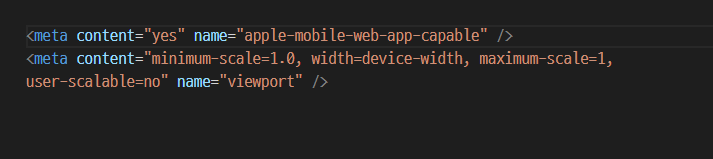
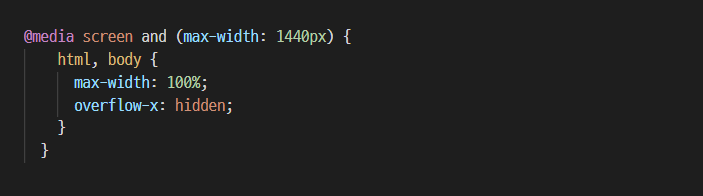
[HTML 요소 입력]

[CSS 요소 입력]

결과는?
실패
스킨 편집에서 변경해도 그대로입니다ㅠㅠ
절망했습니다..
"이걸 어떡하지?"
제 핸드폰이 아이폰이라 추가 작업이 필요하다고 해서 그것까지 해봤는데 안 되더라고요.
며칠을 고민하다 묘수가 떠올랐습니다
그 방법을 이제 알려드릴게요!
2가지 방법입니다.
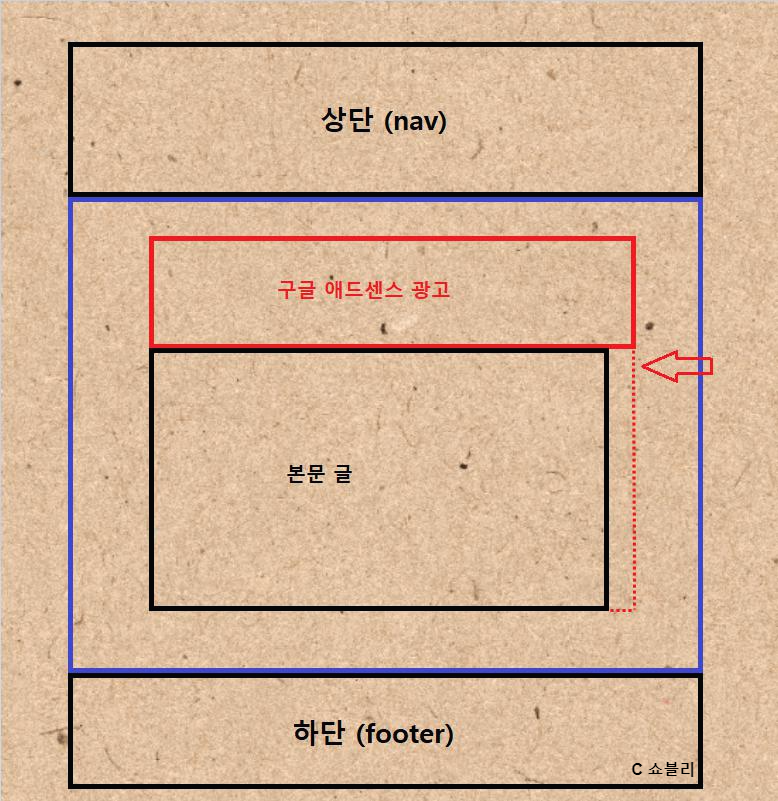
1. 광고를 한 칸을 뛰운다
모바일 환경에서 하단 좌우 스크롤이 생기는 이유가 뭘까요? html 태그 중에 어떤 요소의 크기가 달라서 일 수 있겠다는 생각이 들었습니다.

제일 위에 넣는 구글 애드센스 광고를 한 칸 띄우면 어떨까? 생각했는데 맞았습니다.
적어도 저의 경우에서는 바로 해결되었어요.

2. 예약 발행으로 확인해본다
한 칸 띄우지 않고 확인하는 방법도 있습니다.
바로 예약 발행을 해보는 것입니다. 저의 경우 게시글은 웬만하면 수정하지 않는 편이에요. 그래서 글을 다 쓰면 30분 뒤로 예약해 놓고, 모바일에서 한 번 더 확인해봅니다. 수정할 것은 없나, 가로 스크롤은 없나.
이렇게 하면 가로 스크롤이 생기더라도 다시 수정할 수 있는 여유가 있으니 좋습니다.
아이폰에서 티스토리 모바일 스크롤 문제를 해결하는 방법에 대해 알아보았어요.
인터넷에 정보가 워낙 없어서 스스로 찾은 비법(?)인데요, 스킨 편집을 통해서도 해결되지 않는다면 한 번 이용해 보시는 것을 추천합니다. 간단하게 사용할 수 있고요.
티스토리 모바일 스크롤
문제 해결 성공!
2가지 방법으로
꼭 문제 해결하길 바랍니다^^

공감 꾸욱~
댓글 보고 달려갑니다😊
'경제적 자유를 찾아서 > 티스토리 애드센스' 카테고리의 다른 글
| 구글 애드센스 핀 번호 (수익 목표 정하기) (6) | 2022.01.12 |
|---|---|
| 티스토리 저품질 3시간 만에 탈출(띠용..?) (18) | 2022.01.07 |
| 티스토리 검색엔진 검색등록 한 번에 처리(다음 네이트 zum bing) (14) | 2021.12.24 |
| 윅스 로고 (Wix 로고) 무료 로고 만들기 끝장판! (12) | 2021.12.23 |
| 윅스 로고 메이커 (무료 로고 디자인) 제작 후기 (4) | 2021.12.22 |




댓글